最初只是想要動態更新網頁的某個部分,但網路上找到的很多範例都只有片段(甚至有些是互相複製,是不能動的)
或許對網頁有一定瞭解的大大們會覺得很簡單明瞭,但對於對剛接觸網頁部分的新手卻非常不友善
搞了許久,終於完成這部分了,趕緊做個記錄
會使用到UpdatePanel,不過這個東西也是有些缺點,詳細情況可黑暗大大的文章 UpdatePanel招誰惹誰?
想要的功能:想要定時動態更新網頁上的資訊,但又不想要畫面一直刷新閃爍
=====以下開始教學=====
使用Visual Studio Community 2017
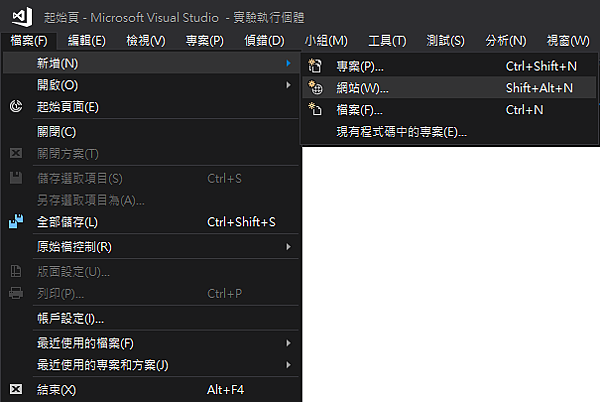
檔案 → 新增(N) → 網站(W)

Visual C# → ASP.NET Web Form 網站,儲存路徑自己選個喜歡的就好,但盡量是純英數路徑

由於預設的網頁(Default.aspx、About.aspx、Contact.aspx)用不到,所以先刪掉

之後在WebTest上右鍵 → 加入(D) → 加入新項目(W)

選擇Web表單


在該頁面我們需要做的事情如下:
- 新增Timer,用來定時呼叫特定的C# Function
- 新增ScriptManager,因為要使用UpdatePanel時必須先有使用這個標籤
- 新增UpdatePanel,將要動態更新的元件放在裡面
- 新增ContentTemplate,將Label元件放在裡面(UpdatePanel內的元件都必須放在這個標籤內)
- 新增2個Label用來顯示內容
- 新增1個Button,用來開始計時
將該頁面的body內容改為如下所示
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" />
<asp:UpdatePanel runat="server">
<ContentTemplate>
<asp:Timer ID="timer" runat="server" OnTick="timer_Tick" />
<asp:Label ID="show1" runat="server" Text="Label 1" />
<br/>
<asp:Label ID="show2" runat="server" Text="Label 2" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:Button id="btn" runat="server" OnClick="btn_Click" Text="開始計時" />
</form>
</body>
如下圖所示

此時按下F7,進入cs頁面,開始撰寫C#程式碼

詳細程式碼如下:
using System;
using System.Web.UI;
public partial class _Default : Page
{
//當按下Button按鈕時會自動submit,所以要使用static,使其可以正常更新,不過建議還是使用Session這種方式去儲存更好
private static int num;
protected void Page_Load(object sender, EventArgs e)
{
//避免submit時重複初始化
if(!Page.IsPostBack)
{
num = 1;
btn.Visible = true;
timer.Interval = 1000;//設定每秒執行一次
timer.Enabled = false;//先關閉計時
}
}
protected void timer_Tick(object sender, EventArgs e)
{
show1.Text = num.ToString();
show2.Text = (num + 10).ToString();
num++;
}
protected void btn_Click(object sender, EventArgs e)
{
timer.Enabled = true;//開始計時
btn.Visible = false;//隱藏Button
}
}
按下 F5 或 Ctrl+F5 執行

當按下按鈕時,兩個Label的Text會每秒更新一次

若此時按下 F5 或 Ctrl+F5 會發現num並沒有被初始化,若要初始化num,則必須對網址列按下Enter(也就是重新進入該頁面)
P.S.1.一個aspx內只能有一個ScriptManager
P.S.2.一個UpdatePanel內只能有一個ContentTemplate
P.S.3.UpdatePanel是區塊類型,所以就算內部元件很小,還是會佔用整個版面,若要避免這個問題,可以看這篇文章


 留言列表
留言列表

